現在学生で、プログラミングを学習中。
今回は、ビジュアルアート向けのプログラミング言語 Processing を用いて制作した、ノースポールの花をモチーフにしたデザインとその描き方を紹介していきたいと思います!
Processing とは何か?その特徴や出来ることが気になる方は、こちらの記事をどうぞ!↓
Processing は初心者からでも簡単にはじめることが出来るプログラミング言語になっています!
制作したデザインは、本記事のようにブログのアイキャッチとしても使用できます。
また今回使用したサンプルコードとその解説もつけていますので、気になる方はコードを実際に動かして試してみてくださいね!
※なお本記事で掲載したコードは、Processing4.3の環境で動作することを確認しました。
少しでも Processing に興味のある方や自分でオリジナルのデザインを作ってみたいと思っている方はぜひ参考にしてみてください!
作成したデザイン
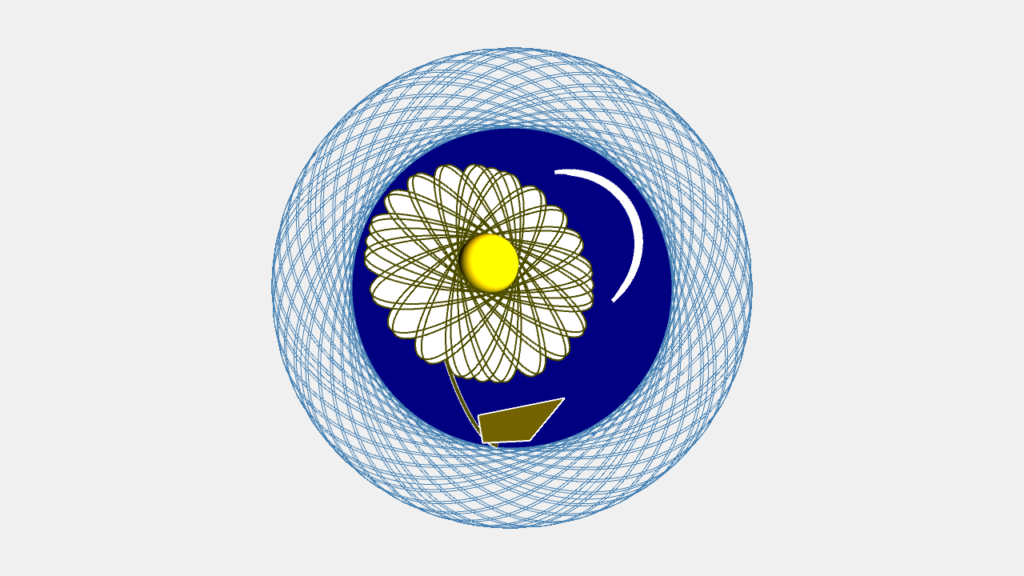
今回制作したデザインがこちらになります!↓

ノースポールの花は冬から春にかけて咲き、その花言葉には「誠実」、「冬の到来」、「輪廻転生」といったものがあるそうです。
冬の初めに間に合わせようと思ったのですが……間に合わず投稿が春先になってしまいました(・・;)
折角なので、このデザインを使用してアイキャッチに加工しています!
下にサンプルコードと簡単な解説をつけているので、皆さんも良かったら試してみてくださいね!
サンプルコード
上で紹介したデザインのプログラムはこのようになります。↓
使用した関数解説
Processing では、関数を用いて様々な幾何学模様を描いたり、その色、縁取りや線の太さの設定を行ったりすることができます。
今回のデザインに使用した関数をまとめたものがこちらです!↓
~初期設定~
・size()
・colormMode()
・background()
~座標・図形設定~
・translate()
・fill()、noFill()
・stroke()、strokeWeight()
・rotate()、rotateX()、rotateY()
~図形~
・ellipse()
・line()
~立体表現~
・sphere()
・pointLight()
~ファイル保存~
・save()
以下にそれぞれの関数の簡単な説明をつけています!
気になる方はご覧ください。
~初期設定~
以下の関数は、主に初期設定のためプログラムではsetup()内で使用する関数になります。
size()
この関数は、Processing で結果(デザイン等)を表示する画面の大きさを指定出来るものです。
使い方は以下のようになります。↓
size(‘横の長さ(px)’,’縦の長さ(px)’)
なお長さを表す際に使用する単位はピクセルになります。
3つめのパラメータに’P3D’と書けば、3Dのデザインを描くことも出来ますよ!
ブログのアイキャッチとして使う場合は16:9の比率で、横幅を1200 px以上にすると良いのではないかと思います。
colorMode()
プログラム内で使用する色を表現する際の形式やその最大値を指定することができる関数です。
今回プログラムで使用したのはRGB方式で、赤・緑・青の三色をどれだけの割合含ませるか決めることで色を表現します。
background()
この関数は、関数内に色を表す数値を入力することで、画面の背景色を設定できるものです。
なお今回のプログラム内では、3つの数値を与えればRGB方式、1つの数値を与えれば無彩色の色を指定することが出来ます。
~座標・図形設定~
以下の関数は、座標や図形の書式設定のためにプログラムではdraw()内で利用される関数です。
コンピュータの認識する座標設定は、私たちが使用する座標とことなり、y座標が下向きで原点が左上の状態となっているため、プログラムを組む際には注意が必要です!
translate()
Processing 内でデザインを描く際には、この座標系を動かしたいと思うこともありますよね?
そのような場合に使用する関数が、このtranslate()になります。
関数内に動かしたい座標を入力することで、座標系を平行移動させることが可能です。
※この時に、コンピュータ内では上述した座標系の表現となっていることに注意してください。
fill()、noFill()
fill() には色の値を入力することで、この関数以降の図形を指定した色で塗ることができます。
逆に図形の色を塗りたくない場合には、noFill() を使用します。
stroke()、strokeWeight()
fill() と同じく、関数へ色の値を入力することで、この関数以降の図形を縁取りの色を指定できます。
逆に縁取りをつけたくない場合には、noStroke() を使用します。
rotate()、rotateX()、rotateY()
関数内に回転量(単位はラジアン)を入力することで、以降の座標軸を回転することができます。
~図形~
以下の関数を用いると幾何学模様を画面に描くことができます。
ellipse()
楕円を描くことのできる関数です。
関数には、楕円の中心座標と楕円の長径・短径の値を入力します。
line()
線分を描くことのできる関数です。
線の端点を入力することで使用することができます。
~立体表現~
画面上に立体的な図形を描写したいときに使用する関数です。
sphere()
球体の半径を入力すると画面に球を描くことができます。
pointLight()
この関数は、関数内に立体図形に照らしたい光の色と光源の座標を入力すると、画面内の図形にスポットライトを当てたような状態を描くことができます。
~ファイル保存~
制作したデザインを保存(ダウンロード)するための関数です。
save()
save() 関数を用いると、作成したデザインを .png などの形式の画像として取り込むことができます。
ファイル名は save() 関数内に” ”(ダブルコーテーション)を用いて ”~.tif” のような形で書きます。
取り込めるファイル形式は以下のようなものがあるみたいです↓
TIFF(.tif)、TARGA(.tga)、JPEG(.jpg)、PNG(.png)
終わりに
今回は、Processing を用いてノースポールの花をモチーフとしたデザインを制作しました!
Processing はプログラミング初心者でも始めやすく、色々なデザインを作ることができます。
少しでも興味のある人は、ぜひ挑戦してみてくださいね!
今後もProcessing で制作したデザインをコードと簡単な解説とともにあげていきたいなと思っています!
それでは、また次の記事で!