どうも、そらです!
今回は、プログラミング初心者でも簡単に始められるProcessing について、その特徴や出来ることを中心にまとめていきます!
この記事で分かること
・Processingとは何か
・Processingの始め方
・Processingのデザインの作り方(サンプル付き)
Processing は、ビジュアルアート向けのプログラミング言語かつ統合開発環境(IDE)。
プログラミングをすることで、様々なデザイン制作や画像処理、アニメーション制作などもできます!
記事の最後にはサンプルコードもつけているので、気になる人は実際に動かして試してみてくださいね!
※なお本記事で掲載したコードは、Processing4.3の環境で動作することを確認しました。
今からProcessing を勉強したいなと思っている人、興味がある人、また現在勉強中の人は良かったら参考にしてください!
Processing とは
Processing とは、ビジュアルアートに適したプログラミング言語&統合開発環境(IDE)のことです。
Processing はJava をベースに作られ、記述がシンプルなことが特徴。
オープンソースであるため、誰でも無料でダウンロードして利用することが出来ます!
開発環境も整えやすく、プログラミング初心者でもはじめやすい言語です。
Processing でできること
Processing は上述したように、ビジュアルアート向けのプログラミング言語&統合開発環境(IDE)です。
ではProcessing を用いて具体的に何が出来るのでしょうか。
以下にいくつかまとめてみました!
Processing で出来ること
・アート、デザイン制作
・ゲーム、アニメーション制作
・画像、音声処理
このようなことが実行可能です。
またProcessing は、マイコンの1つであるArduiro で取得したデータをシリアルポートを介して取得することもでき、センサで取得したデータをもとにアニメーションを動かすこともできます。
工夫次第で様々なデザインやアニメーションが制作できるので、色々と試しながら自分オリジナルのアートを作り上げるのもいいですね!
Processing はじめかた
Processing を始める流れは以下のようになります。
①Processing をダウンロード
②ダウンロードしたファイルを展開して、”processing.exe”というファイルをダブルクリックしてアプリを起動
③チュートリアルなども参考に使い方を学習
以上になります。
Processing の開発環境を整えるのは簡単です!
少しでも興味のある方はぜひ試してみてください!
Processing 活用事例(サンプルコード)
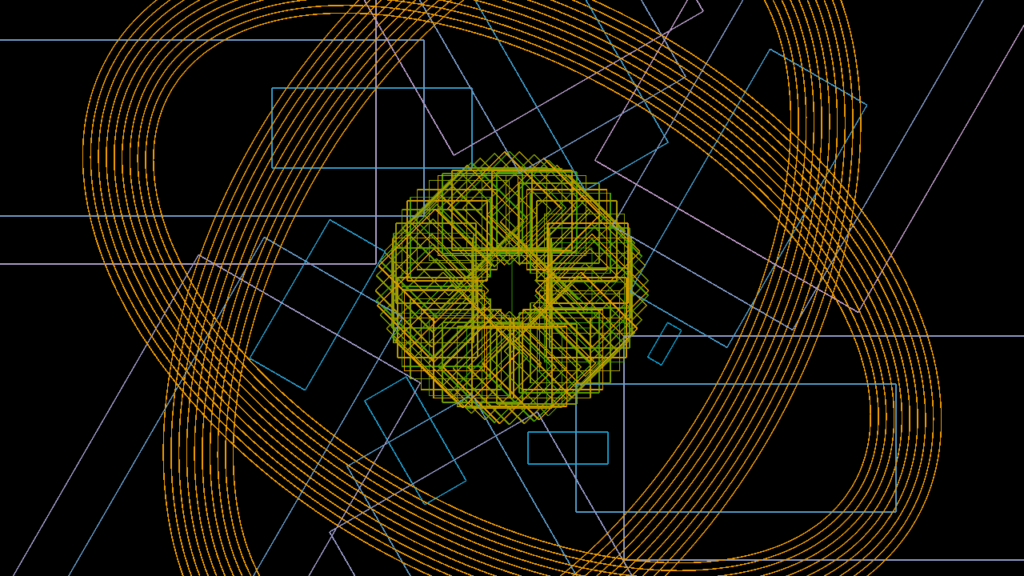
Processing を用いてブログのアイキャッチの背景デザインを作りたいなと思い、以下のようなプログラムを組んでみました!
良かったら参考にしてみてくださいね。
プログラムを実行した結果↓

Processing では42行目にあるような save() 関数を用いることで、作成したデザインを .png などの形式の画像として取り込むことが出来ます!
ファイル名は save() 関数内に” ”(ダブルコーテーション)を用いて ”~.tif” のような形で書きます。
取り込めるファイル形式は以下のようなものがあります↓
TIFF(.tif)、TARGA(.tga)、JPEG(.jpg)、PNG(.png)
Processing で作成したデザインを画像として取り込むと、ブログのアイキャッチ等に活用することもできます!
アイキャッチ制作や画像編集に利用できるツールは以下の記事も参考にしてみてください↓
終わりに
今回は、Processing のその特徴や出来ることについてまとめてみました!
Processing はプログラミング初心者でも始めやすく、色々なデザインを作ることが出来ます。
少しでも興味のある人は、ぜひ挑戦してみてくださいね!
今後もProcessing で制作したデザインをコードと簡単な解説とともにあげていきたいなと思っています!
それでは、また次の記事で!